SLiMS 5 Meranti memiliki 2 template bawaan yaitu template default dan template lightweight. Nah
Ayo kita coba mengkustomisasi template default
Ketahui Lebih Dahulu
Untuk mengkustomisasi template default yang kita rubah adalah
- File File gambar yang ada dalam folder images. File file gambar ini ada di D:\xampp\htdocs\5\template\default\images
- File style.css . File ini ada di D:\xampp\htdocs\5\template\default.
Pra Kustomisasi
Sebagai tools editing & konversi gambar instalah GIMP. GIMP adalah software Open Source yang digunakan untuk olah grafis gambar bitmap
Download GIMP di http://www.gimp.org/ , kemudian install GIMP
Install Notepad ++ sebagi tools editing code.
Download dan install di http://notepad-plus-plus.org/
Kustomisasi
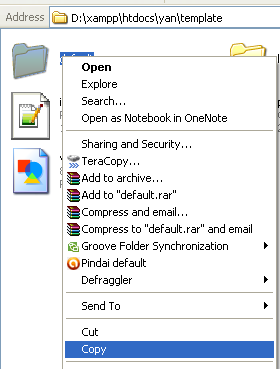
1) Agar memiliki back up template default , copy lah template default
klik kanan folder template default – klik copy -
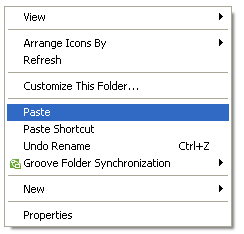
kemudian klik kanan paste untuk mengandakan template default
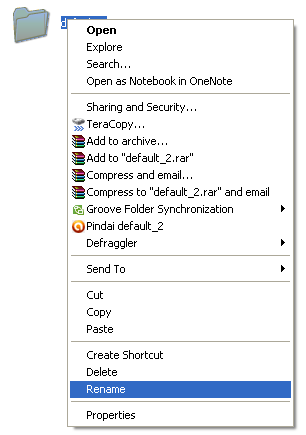
Kemudian Rename-lah folder yang baru anda paste , Rename sesuai keinginan Anda. Kami me-Rename-nya menjadi jozz 
2) Siapkan 2 gambar untuk meghiasi SLiMS. Anda dapat menggunakan : foto bangunan perpustakaan anda , wallpaper , atau dapat mengunduh nya dari internet. Kami mengunduh nya dari internet. Unduh saja dari http://art.gnome.org/backgrounds
Di situs ini tersedia ratusan wallpaper yang bebas Anda unduh 
Silahkan pilih 2 background
3) Setelah terunduh, rescale gambar background tadi menggunakan GIMP. Jalankan GIMP dan bukalah gambar background Anda. Hal ini perlu dilakukan karena ukuran gambar ideal untuk background SLiMS adalah 800 x 500 pixel
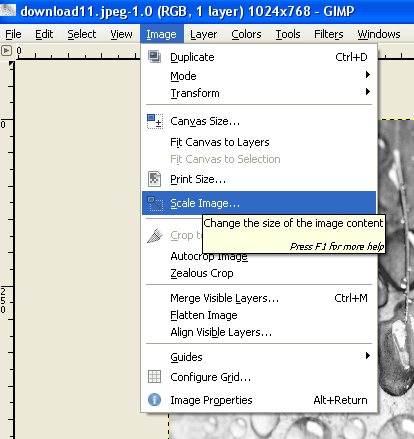
Klik Image – Scale Image
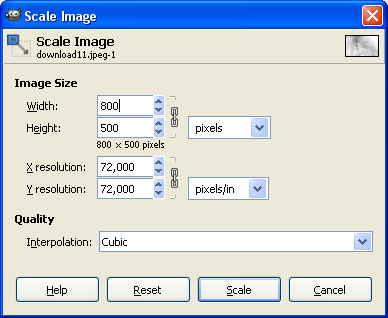
Pada kotak dialog
Width : 800
Height : 500
Kemudian klik Scale
Setelah ukuran diubah , saat nya menyimpan gamabar background tadi keD:\xampp\htdocs\5\template\joz\image
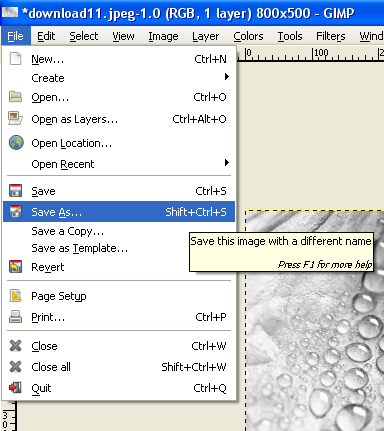
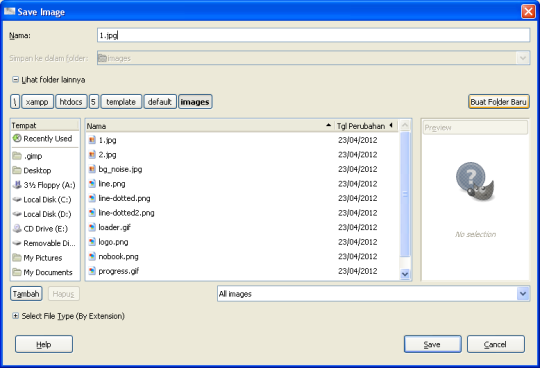
klik File – Save As
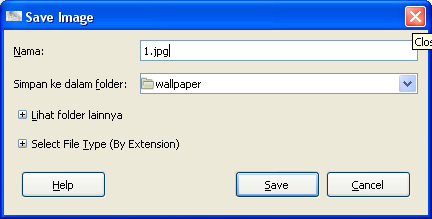
Pada kotak dialog , ketikkan 1.jpg
Klik folder lain nya. dan simpan di D:\xampp\htdocs\5\template\joz\images
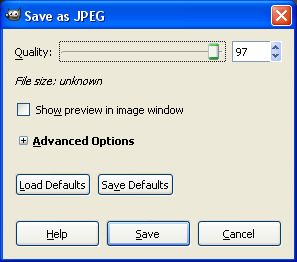
Pada Quality geser slider sesuai keinginan Anda , semakin besar Quality semakin bagus kualittas gambar, namun ukuran gambar besar. Klik Save
Berkas sudah ada ganti saja , klik ganti nama untuk menempa nya
Lakukan juga pada gambar gambar background ke 2 Anda.
Ganti juga gambar logo sesuai logo perpustakaan Anda . sampai tahap ini Anda sudah sukses mengkustomisasi template default, agar warna tab nya serasi dengan background Anda dapat menganti sedikit kode kode nya
3) Oprek Coding
Cascading Style Sheet (CSS) merupakan salah satu bahasa pemrograman web untuk mengendalikan beberapa komponen dalam sebuah web sehingga akan lebih terstruktur dan seragam.
Dalam contoh kita akan mengganti warna Biru ( #89c1db) menjadi warna Hijau(#16a030)
Sesuaikan dengan warna kesukaan Anda / sesuikan dengan warna instansi Anda
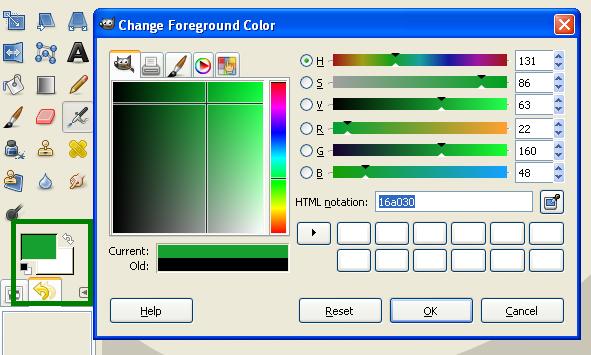
Jika Anda tidak tahu kode warna html Anda dapat menggunakan bantuan GiMP
Cara nya klik dua kali pada palet warna , kemudain geser slider warna , dan copy kode warna nya
4 ) Buka file style.css menggunakan Notepad++.
Klik Icon Find , Icon yang berupa teropong , atau tekan tombol bersama CTRL + F
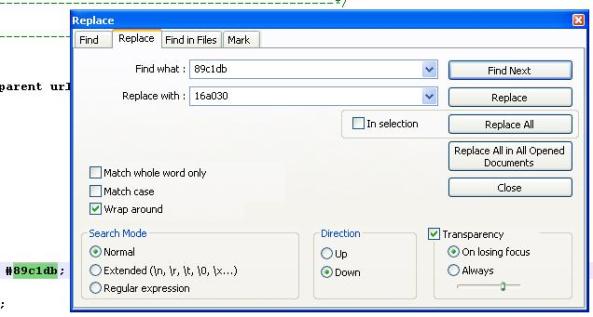
Klik tab Replace
pada Find What ketikkan 89c1db ( ini adalah kode warna biru muda yang selalu muncul di tampilan SLiMS)
pada Replace With pastekan kode warna yang tadi anda copy dari GiMP. Kami mengganti nya dengan warna hijau (#16a030)
Setelah itu klik Replace All , untuk mengganti semua kode warna biru
kalau sudah klik save , untuk menyimpan semua perubahan
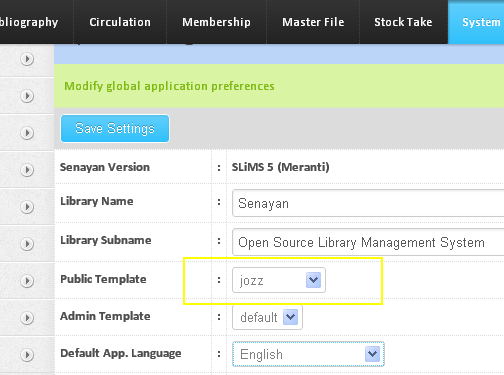
Login ke System SLiMS dan aktifkan / pilih template publik hasil oprekan Anda
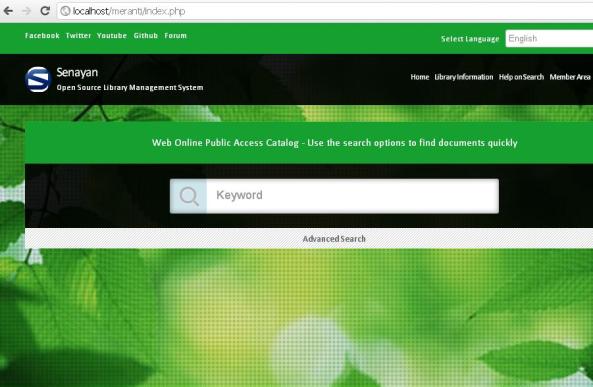
Dan lihat hasil nya di browser 
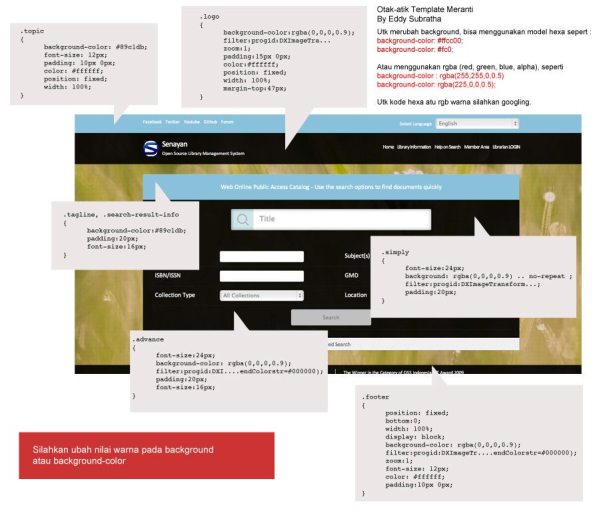
Jika Anda ingin mengganti nya satu persatu silahkan lihat gambar berikut
Selamat mencoba
Daftar Pustaka
Web Desain , Step By Step: Web Design Theory And Practices. Penulis: Asep Herman Suyanto , Andipublisher , 2009 , Cetakan II
Sumber : slimskudus



























0 komentar:
Posting Komentar